El diseño ha evolucionado mucho en las últimas décadas, pero no hace falta conocer todo lo que ha ocurrido pero unos elementos claves a lo largo de su historia que nos han ido influenciando hasta el día de hoy.
La evolución del diseño web comienza en los 90 con unos recursos muy limitados y experimentales gracias a la aparición del HTML, el CSS y el FLASH, este último añadiendo animaciones que daban cierta profundidad a los proyectos digitales.
¿Cómo ha evolucionado el diseño web?
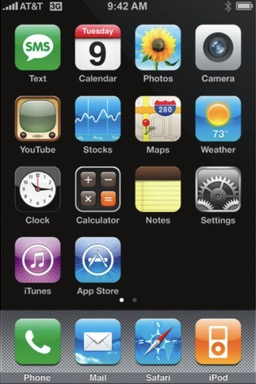
Hasta el 2007. las webs se encontraban muy limitadas por la tecnología, pero gracias a la llegada del iPhone, que es cuando las webs se empiezan a implementar en su versión móvil. Esto generó una transformación de toda la industria de diseño comenzando las diferentes tendencias de diseño web clásicos tales como:
- Esqueumorfismo
- Flat Design
- Neumorfismo
El Esqueumorfismo
El esquimorfismo se basa en diseñar algo lo más parecido posible a la realidad. Esta tendencia se debó a que el diseño web se enfrentaba a unos usuarios muy pocos preparados para estas nuevas tecnologías, por lo que era necesario apoyarse en metáforas visuales para guiar a los usuarios en estos nuevos soportes a partir de la realidad que ya conocían.
El esqeuformismo tenia mucho sentido, pero realmente suponía una distracción visual no representaba el avance tecnológico que se estaba viviendo.

El Flat Design
Con la paulatina madurez de la tecnología y el usuario, pasaron a crearse interfaces mucho más limpias y eficientes tecnológicamente.
El Flat Design, o diseño plano, es una filosofía de diseño minimalista que utiliza solo elementos gráficos básicos, eliminando sombras, degradados y texturas para centrarse en los iconos, la tipografía, los colores y el contenido.
Las características del diseño plano incluyen:
- El diseño es flexible, simple y específico
- Al ser diseños más simples, estos se cargan más rápido en la web o en el móvil.
- Las fuentes son cada vez más importantes.
- Utiliza colores primarios y secundarios.
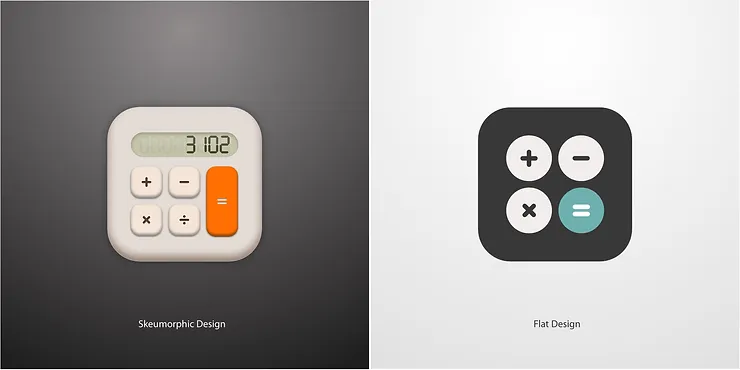
En esta imagen puedes ver la diferencia entre un diseño esqueumorfista y uno minimalista

El Neumorfismo
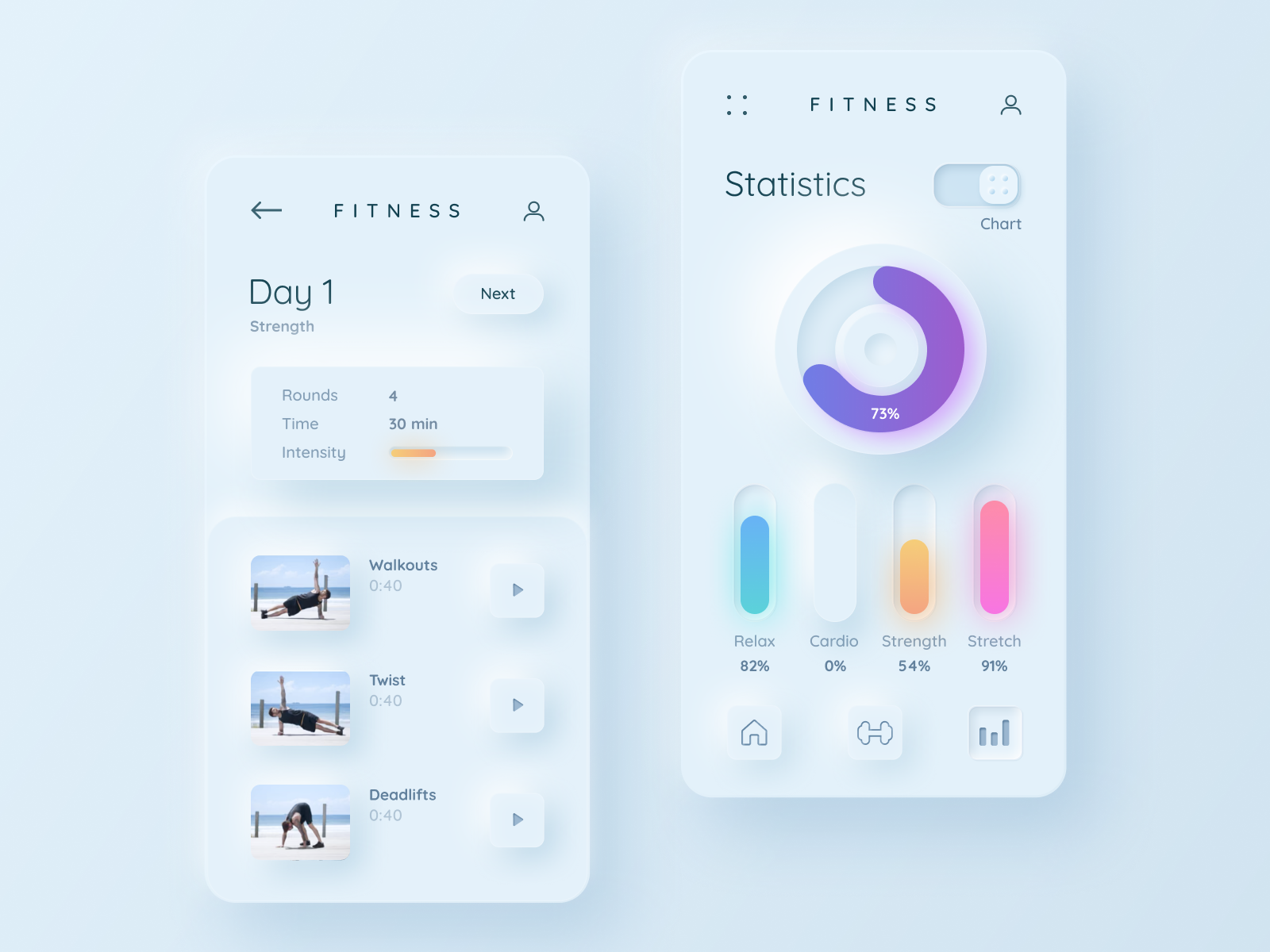
En el 2020 aparece una nueva tendencia llamada Neumorfismo, siendo esta una nueva representación del esqueumorfismo. Se vuelve a recuperar la sensación de 3D añadiendo mucho más volumen a los diseños de interfaz, que el Flat Design había retirado.
En lugar de centrarse en el contraste o las similitudes entre el mundo real y el digital, se centra en la paleta de colores. La idea es hacer que parezca que los botones o las tarjetas están realmente en el fondo y visibles porque sobresalen. Para lograr este efecto, el método utiliza colores sólidos, bajo contraste y un correcto juego de sombras.

¿Cuáles son las tendencias de diseño web para el 2023?
Una cosa muy importante a saber, es que las tendencias de diseño web se encuentran muy influenciadas por la tecnología del momento. En este sentido es muy similar a la moda. Las tendencias vienen y van, algunas convirtiéndose en algo pasajero y otras en un clásico.
Diseño editorial
Esta tendencia sigue los principios del diseño editorial y del diseño impreso. El enfoque es similar al que haría al crearse una revista o producto impreso, aplicando muchas de sus normas, simplemente siendo un cambio de soporte.

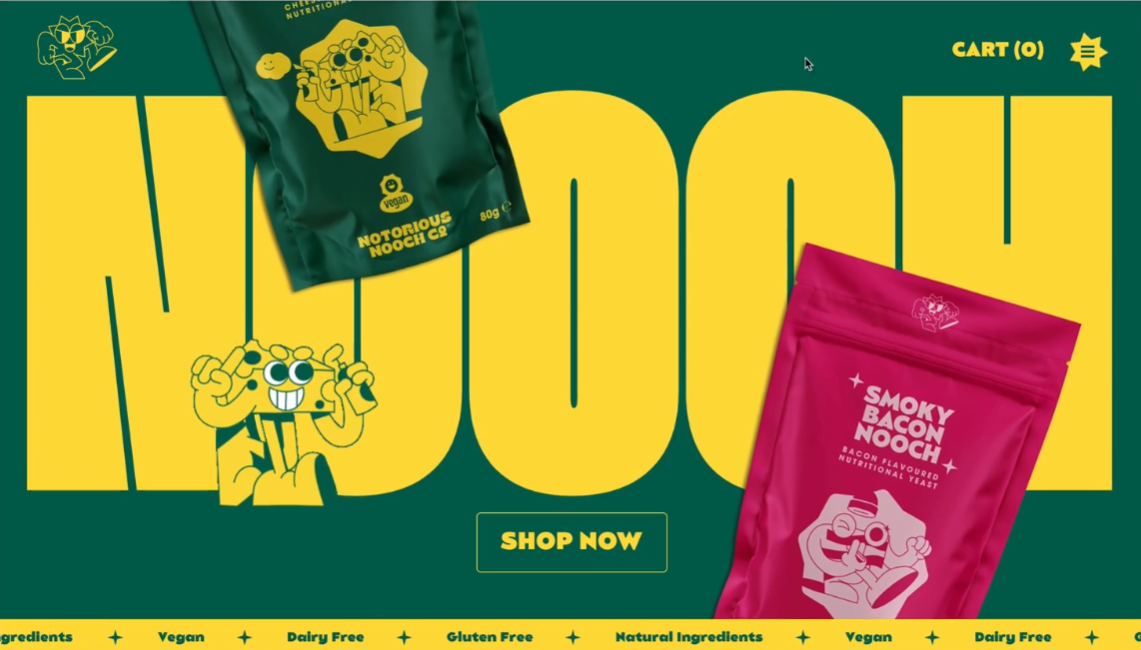
Brutalismo
Es una tendencia de la arquitectura que surge tras la segunda guerra mundial, pero actualmente esta muy presente dentro del diseño web. Se caracteriza por tener una presencia muy dura, estar muy presentes en proyectos experimentales y sobre todo en auto-proyectos para artistas. Normalmente proyectos de poco presupuesto.
También es utilizada para generar cierta incomodidad dentro del usuario y no suele haber un estudio de UX definida o caracterizada por su funcionalidad, ya que fuerza al usuario a crear nuevos patrones de conducta dentro de la web.
Se trata de crear fuerza y carácter por arriba del minimalismo, creando webs muy potentes y alineadas con el valor de la marca

Experiencias 3D
En el último tiempo, ha habido un incremento en la creación de piezas y composiciones de fantasía e incluso surrealistas, que busca representar una realidad similar a la realidad virtual y realidad aumentada.
Esto ha sido potenciado a partir de la cuarentena del 2020, ya que las marcas buscaban generar experiencias inmersivas para trasladar una realidad que por encierro no se ha podido vivir, en un contexto en el que la distancia física supone un problema.
Entre otras marcas de ropa, restaurantes y alojamiento las están utilizando para ayudar a los usuarios a tomar decisiones. Así que les dejan «probarse» sus productos antes de comprarlos, por ejemplo para ver cómo te quedaría una camiseta, cómo quedaría un mueble en su salón, o cómo quedaría un apartamento.

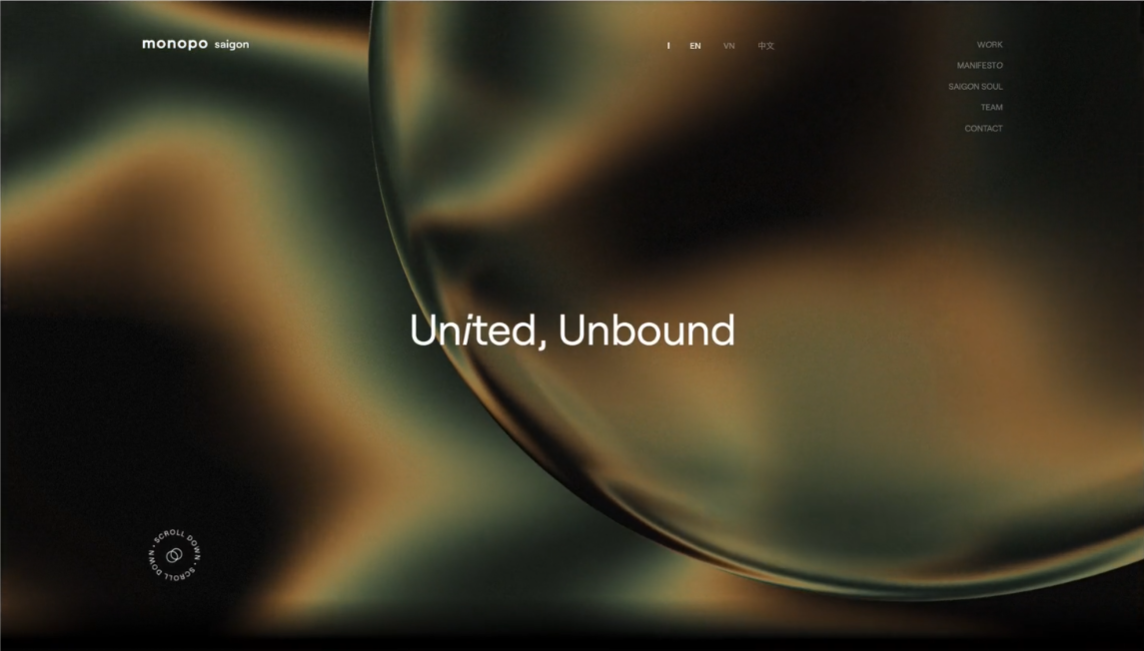
Glassmorfismo
Es una tendencia que se basa en los fondos coloridos y desenfocados, aplicando cierta transparencia y movimientos, creando un efecto visual imitando un cristal traslúcido. Se comenzó a implementar en el 2020, pero hasta este año no se ha consolidado para diseño de aplicaciones web.
Este efecto ayuda a resaltar los elementos y garantizar su legibilidad, generando una experiencia un poco más orgánica dentro del diseño, captando la atención del usuario y haciendo que no pierda de vista los elementos importantes dentro de la interfaz.

Retro Touch y Nostalgia
Esta tendencia rescata, por un lado tendencias de los 80 como la textura y la relevancia de la serifa, habiendo una clara precencia editorial y del mundo de la publicidad. Se trabaja el diseño en capas dandole más relevacias a ciertas tipografías, al granulado y aspectos que dan un poco de físicalidad a la web. Por otro lado, de los 2000, se rescatan webs mucho más orgánicas y divertidas, creando webs que replican incluso las primeras interfaces.
El diseño retro busca reivindicar y recuperar aquellos tiempos mejores en los que se caracterizaban por una vuelta al placer, el ocio nocturno y el desenfreno.

Ahora que conoces todos estos conceptos y tendencias que te he contado, es importante saber que no hay que aplicarlas de manera injustificada. Hay que tener en mente el proyecto y el usuario al que nos dirigimos, habrán tendencias de diseño web que se adapten mejor o peor al proyecto.
¿Te gustaría diseñar un sitio web para tu proyecto? Soy especialistas en UX y he realizado numerosos proyectos exitosos de experiencia de usuario. Contacta conmigo y juntos haremos posible grandes ideas


Esta entrada tiene un comentario
Me gusto leer esto, creo que es bueno saber lo que compartiste, gracias.